[在EXCEL如何制作树形结构的下拉菜单进行输入到单元格]假设想在B2单元格中设置内容为“优秀、良好、及格、不及格”四个下拉知选择,如下图。 步骤如下: 1、先在四个相邻的单元格中分别输入以上内容; 2、先选择B2单元格,点击菜单栏...+阅读
设置子菜单项的样式分为3步 1、首先对每个子菜单项,也就是dd元素进行常规设置,包括内外边距清零,设置文字颜色等。
/* 设置菜单项的dd */
#menu li dd {margin:0;padding:0;color: #fff;
} 2、为了使最后一个dd的下端有一条分割线,我们设置它为1px的红色下边框,这就使之与上边框的红色分割线想对应了,也告诉浏览者这是一块可以点击的区域。
#menu li dd.last {
border-bottom:1px solid #b00;
} 上面的代码也新增了一个last的类,因此我们必须在对应的HTML代码中最后一个dd指定class="last"。
CSS高级教程 3、设置子菜单的链接的样式
#menu li dd a, #menu li dd a:visited {
display:block;
color:#FFF;
text-decoration:none;
padding:5px 20px;
background: #0000FF;}此时,我们在浏览器就可以看到下拉菜单的样式已经可以显示了。 二、设置鼠标经过时的响应
最后一条规则,让鼠标滑过有下拉项的时候,显示下拉菜单。当然我们实际设置的是:如果某一个下拉菜单的父级元素(一级菜单项)被鼠标滑过,那么就让该下拉菜单可以被看见:
#menu li dd { visibility: visible;}
background: #0000FF;}最后我们就可以运行整个文件实现效果了,建站教程网建议大家一起跟着步骤一步一步的做哦。
本文地址:https://www.39baobao.com/show/15_2753.html
以上内容来自互联网,请自行判断内容的正确性。若本站收录的信息无意侵犯了贵司版权,请联系我们,我们会及时处理和回复,谢谢.
以下为关联文档:
我刚买了一个苹果4s科技以后为什么屏幕最上面下滑菜单里面就一首先,最新款的iphone4S出厂时的系统版本不是太清楚,如果是5.1(现在都升到6.1了)以上版本,在任何界面时都支持最顶端的下滑菜单。而菜单里面显示的内容为你手机允许接收通知的事项...
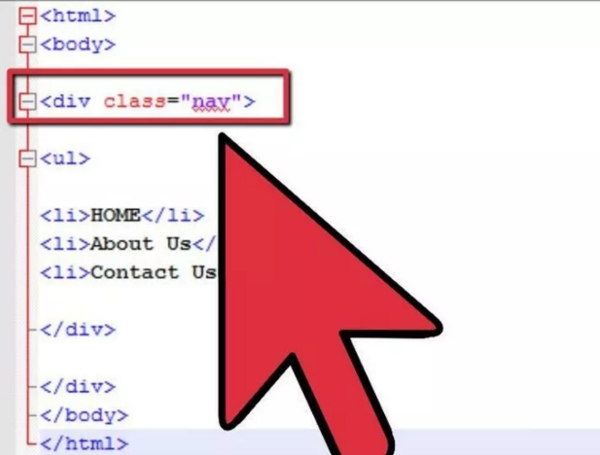
html css下拉菜单怎么制作使用HTML和CSS制作下拉菜单的方法如下: 1、编写带有div导航的html代码: 2、使用class=“nav”属性的'div'标签作为菜单的容器。在截图中,在图示的HTML代码中,一个简单的无序列...

如何用CSS制作横向菜单如果是导航菜单可以使用ul无需列表来制作 同时使用CSS中的float:left来控制li靠左浮动即可实现横向菜单 注意UL或UL的父级容器宽度必须大于所有li宽度的和 <style> ul { pad...