[在EXCEL如何制作树形结构的下拉菜单进行输入到单元格]假设想在B2单元格中设置内容为“优秀、良好、及格、不及格”四个下拉知选择,如下图。 步骤如下: 1、先在四个相邻的单元格中分别输入以上内容; 2、先选择B2单元格,点击菜单栏...+阅读
Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课。 用Dreamweaver制作下拉菜单的原理很简单,它利用了Behaviors(行为)面板中的内置方法Show-Hide Layers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中。 因此,我们可以分四步来制作下拉菜单,首先我们需要一个导航条,它用来放置首先出现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关键的一步,为主菜单和下拉选单添加上隐藏和显示层的效果;最后,我们进行菜单的美化修饰。最终看到的效果如图,您也可以访问以下地址:menu.htm 相信你已经等不急了,那就让我们马上开始吧! 一、 导航条的制作 首先进行一些必要的前期工作,按CTRL+J,打开Page Properties(页面属性)窗口,参数设置如图二,这一设置对菜单的位置将有影响,所以请如图设置。 按CTRL+F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一个层,然后在层的Properties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、15,背景色填入#006699,如图。 将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表格,设置如图。 按住CTRL键不放点取表格的四个单元格,然后设置它们的宽度为120,并在前两个单元格中输入文字,就是你的主菜单名,可按自己想要的名字输入,我用"经典论坛"和"天极网"为例,并加上链接。 二、 下拉选单的制作 现在开始制作将要下拉出现的菜单,同样用层来制作。再次从Objects面板插入一个层到前面我们做好的导航条的下方,各项参数填为:Layer ID框填入menu1,L、T、W、H框分别填入8、34、120、80,背景色填入#999966,其中L和T两个参数是设置这个层距离窗口左边框和上边框的距离,一定不能填错,不然菜单将会错位,也将影响完成后的可用性。 这时候,我们便可以在menu1这个层中输入我们所要的菜单内容。为了排版方便,我在这还是使用表格来做菜单。这个层将作为"经典论坛"的下拉选单出现,填入你所需要的菜单链接。同样的方法,再为"天极网"也做一个下拉选单(层menu2)。 这一步要注意的地方就是下拉选单所在的层(menu1、menu2)的位置非常重要(由L和T两个参数决定)。它们的上边线应该紧贴导航条的下边线,这样才能保证在后面我们完成第三个步骤后,菜单能正常使用。因为如果远离导航条的话,鼠标一离开导航条,菜单就消失了。按F2打开LAYER(层)面板,其中列出了网页中的三个层,点menu1和menu2的前面一格,出现闭着的眼睛图标,这两个层便隐藏起来了。操作这一步是因为下拉菜单的初始状态是不可见的。 三、 显示和隐藏效果的添加 这一步骤是化腐朽为神奇的关键一步,大家仔细跟我来做。本步骤分为两部分:第一,对导航条中的主菜单添加控制显示隐藏的命令;第二,给下拉选单本身添加显示隐藏的命令。 1.导航条部分 首先按CTRL键不放点击导航条中的第一个单元格,现按Shift+F3打开Behaviors窗口,点按钮,在下拉选项中选中"Show-Hide Layers"(如图)。如果选项中没有这一项,则选择Show Events For下的IE 5.0后,重新点 按钮,此时"Show-Hide Layers"将出现。 这时将会弹出一个窗口,如下图。在Named Layers框中会列出当前网页所有的层,选中" layer "menu1" ",因为我们想要menu1这个层对"经典论坛"响应。然后点下面的"show"按钮,OK。 这时会回到Behaviors窗口,窗口中出现如下图所示字样,点击Events下的文字"onClick",会出现一个向下的小箭头,点击它,在下拉选项中选中onMouseOver。这一步的作用是实现当鼠标移至第一个单元格时,下拉选单menu1的状态变为显示(Show)。 下一步是让下拉选单menu2在鼠标移至第二个单元格时再变加隐藏状态。再点按钮,在下拉选项中选中"Show-Hide Layers",在弹出窗口中选中" layer "menu1" ",因为我们想要menu1这个层对"经典论坛"响应。然后点下面的"hide"按钮,OK。 回到Behaviors窗口,点击向下的小箭头,在下拉选项中选中onMouseOut。 2.下拉选单部分 先选中层menu1,方法是点击层的边缘或在LAYER面板中点击menu1,用与导航条部分同样的方法在Behaviors窗口中为它添加显示与隐藏自己的命令。这样做的效果是当鼠标移出层menu1时,层menu1就自动隐藏。最后层menu1的状态如图所示。 3.重复以上两部分,为导航条的第二个主菜单"天极网"和层menu2添加显示、隐藏层命令。 四、 下拉菜单的美化修饰 到这里,下拉菜单的功能效果已经实现了,你现在按F12就可以看到。不过你一定也发现菜单有点难看,字不够精细,菜单选项的默认链接色不好看,菜单也没有边框,那就让我们来稍稍为它美容一下。1.定义菜单字体样式 按Shift+F11打开CSS Style(样式)面板,点击面板下面的按钮 在弹出的"New Style"窗的Tag框内选中td标签,...
本文地址:https://www.39baobao.com/show/15_3087.html
以上内容来自互联网,请自行判断内容的正确性。若本站收录的信息无意侵犯了贵司版权,请联系我们,我们会及时处理和回复,谢谢.
以下为关联文档:
我刚买了一个苹果4s科技以后为什么屏幕最上面下滑菜单里面就一首先,最新款的iphone4S出厂时的系统版本不是太清楚,如果是5.1(现在都升到6.1了)以上版本,在任何界面时都支持最顶端的下滑菜单。而菜单里面显示的内容为你手机允许接收通知的事项...
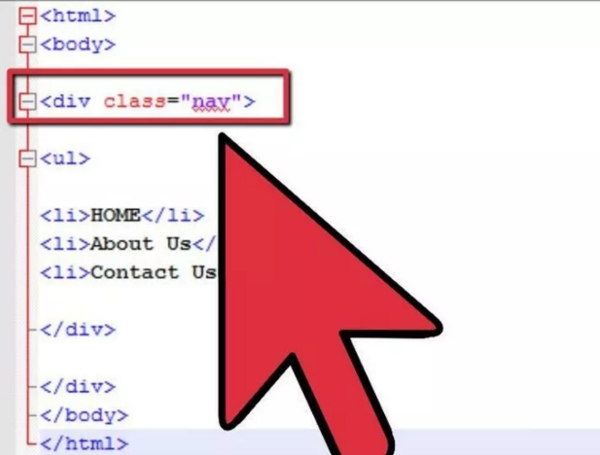
html css下拉菜单怎么制作使用HTML和CSS制作下拉菜单的方法如下: 1、编写带有div导航的html代码: 2、使用class=“nav”属性的'div'标签作为菜单的容器。在截图中,在图示的HTML代码中,一个简单的无序列...

如何用CSS制作横向菜单如果是导航菜单可以使用ul无需列表来制作 同时使用CSS中的float:left来控制li靠左浮动即可实现横向菜单 注意UL或UL的父级容器宽度必须大于所有li宽度的和 <style> ul { pad...
如何用CSS制作下拉菜单下设置子菜单项的样式分为3步 1、首先对每个子菜单项,也就是dd元素进行常规设置,包括内外边距清零,设置文字颜色等。 /* 设置菜单项的dd */ #menu li dd {margin:0;padding:0;col...
css怎么做一个下拉菜单可点击的下拉菜单/* CSS部分 */ul { list-style:none; margin:0; padding:0; text-align:center; background:#F03; color:#FFF; -webkit-transform:scaleY(0); -webkit-transform-origin:0...
如何使用Excel表格制作二级下拉菜单点评:Excel是个强大的表格数据库,我们时常会利用Excel来制作多列数据,二级下拉菜单可以清晰的分辨预览一些数据的效果,制作方法也非常简单。 下面Word联盟就为大家提高三种 制作...
用DW怎么制作下拉菜单啊依次点菜单的--插入--表单--列表/菜单 代码:<select name="select" id="select"></select>;你可以在DW的底部的下拉菜单属性里手动给他添加值<select name="txt_come" id="txt_come...